JavaFX Tutorial: Coding in JavaFX Step by Step to Build a Graphics Toolkit

JavaFX is a powerful and versatile graphics toolkit that allows you to create rich and interactive user interfaces for desktop, mobile, and embedded applications. With JavaFX, you can easily create 2D and 3D graphics, animations, and effects.
This tutorial will teach you how to code in JavaFX step by step. We will start with the basics of JavaFX and gradually move on to more advanced topics. By the end of this tutorial, you will be able to build your own graphics toolkit and create stunning user interfaces.
Before you start this tutorial, you should have a basic understanding of Java programming. You should also have a Java development environment installed on your computer.
4.3 out of 5
| Language | : | English |
| File size | : | 2797 KB |
| Text-to-Speech | : | Enabled |
| Screen Reader | : | Supported |
| Enhanced typesetting | : | Enabled |
| Print length | : | 190 pages |
| Lending | : | Enabled |
The first step is to create a new JavaFX project. You can use any Java development environment, such as Eclipse or IntelliJ IDEA.
Once you have created a new project, you can add the JavaFX library to your project. The JavaFX library is available as a JAR file. You can download the JAR file from the JavaFX website.
Once you have added the JavaFX library to your project, you can start coding in JavaFX. The following code shows a simple JavaFX program that displays a window with a button:
java import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.StackPane; import javafx.stage.Stage;
public class HelloWorld extends Application {
@Override public void start(Stage stage){Button button = new Button("Hello World!"); StackPane root = new StackPane(); root.getChildren().add(button); Scene scene = new Scene(root, 300, 250); stage.setTitle("Hello World!"); stage.setScene(scene); stage.show(); }public static void main(String[] args){launch(args); }}
To run the program, you can use the following command:
java -jar HelloWorld.jar
This will launch the program and display the window with the button.
JavaFX has a number of basic components that you can use to build your user interfaces. These components include:
- Nodes: Nodes are the building blocks of a JavaFX user interface. Nodes can be anything from a simple button to a complex 3D scene.
- Containers: Containers are used to organize and layout nodes. Containers can be used to create complex user interfaces with multiple nodes.
- Scenes: Scenes are the top-level containers in a JavaFX application. A scene contains all of the nodes that are visible to the user.
- Stages: Stages are the windows that contain scenes. A stage can contain multiple scenes.
Now that you know the basics of JavaFX, you can start creating your own applications. The following steps will show you how to create a simple JavaFX application that displays a window with a button:
- Create a new JavaFX project.
- Add the JavaFX library to your project.
- Create a new Java class that extends the
Applicationclass. - Override the
startmethod in your application class. - In the
startmethod, create a new scene and add a button to the scene. - Set the scene on the stage and show the stage.
The following code shows a simple JavaFX application that displays a window with a button:
java import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.StackPane; import javafx.stage.Stage;
public class HelloWorld extends Application {
@Override public void start(Stage stage){Button button = new Button("Hello World!"); StackPane root = new StackPane(); root.getChildren().add(button); Scene scene = new Scene(root, 300, 250); stage.setTitle("Hello World!"); stage.setScene(scene); stage.show(); }public static void main(String[] args){launch(args); }}
To run the program, you can use the following command:
java -jar HelloWorld.jar
This will launch the program and display the window with the button.
This tutorial has taught you the basics of coding in JavaFX. You can now use JavaFX to create your own graphics toolkits and build stunning user interfaces.
For more information about JavaFX, please visit the JavaFX website: https://openjfx.io/
4.3 out of 5
| Language | : | English |
| File size | : | 2797 KB |
| Text-to-Speech | : | Enabled |
| Screen Reader | : | Supported |
| Enhanced typesetting | : | Enabled |
| Print length | : | 190 pages |
| Lending | : | Enabled |
Do you want to contribute by writing guest posts on this blog?
Please contact us and send us a resume of previous articles that you have written.
 Book
Book Novel
Novel Page
Page Chapter
Chapter Text
Text Story
Story Genre
Genre Reader
Reader Library
Library Paperback
Paperback E-book
E-book Magazine
Magazine Newspaper
Newspaper Paragraph
Paragraph Sentence
Sentence Bookmark
Bookmark Shelf
Shelf Glossary
Glossary Bibliography
Bibliography Foreword
Foreword Preface
Preface Synopsis
Synopsis Annotation
Annotation Footnote
Footnote Manuscript
Manuscript Scroll
Scroll Codex
Codex Tome
Tome Bestseller
Bestseller Classics
Classics Library card
Library card Narrative
Narrative Biography
Biography Autobiography
Autobiography Memoir
Memoir Reference
Reference Encyclopedia
Encyclopedia Jim Mancuso
Jim Mancuso Ged Backland
Ged Backland Cathy Covell
Cathy Covell Nate Haliv
Nate Haliv Michael K Chapman
Michael K Chapman Adam Sharr
Adam Sharr Elizabeth George
Elizabeth George Matt Wiley
Matt Wiley Janet O Carroll
Janet O Carroll Lucy Beale
Lucy Beale Kimberly Maich
Kimberly Maich Stanley J St Clair
Stanley J St Clair Barbara Newerla
Barbara Newerla Iwan Rhys Morus
Iwan Rhys Morus Roger Weeks
Roger Weeks Thomas Oen
Thomas Oen Elaine Heumann Gurian
Elaine Heumann Gurian Erma Bombeck
Erma Bombeck 2009th Edition Kindle Edition
2009th Edition Kindle Edition 2011th Edition Kindle Edition
2011th Edition Kindle Edition
Light bulbAdvertise smarter! Our strategic ad space ensures maximum exposure. Reserve your spot today!

 Nick TurnerUnveil the Secrets of History: Explore the 3rd SS Panzer Division Totenkopf...
Nick TurnerUnveil the Secrets of History: Explore the 3rd SS Panzer Division Totenkopf...
 Jan MitchellUnveiling the Nuances of Criminal Responsibility: A Comprehensive Guide to...
Jan MitchellUnveiling the Nuances of Criminal Responsibility: A Comprehensive Guide to...
 William FaulknerChange Your Cancer Story: A Guide to Optimal Health and Well-being During and...
William FaulknerChange Your Cancer Story: A Guide to Optimal Health and Well-being During and... Jeremy CookFollow ·5.2k
Jeremy CookFollow ·5.2k Cooper BellFollow ·18.5k
Cooper BellFollow ·18.5k Lucas ReedFollow ·18.9k
Lucas ReedFollow ·18.9k Javier BellFollow ·15.8k
Javier BellFollow ·15.8k Jamie BlairFollow ·14.6k
Jamie BlairFollow ·14.6k W.B. YeatsFollow ·2.3k
W.B. YeatsFollow ·2.3k Gavin MitchellFollow ·5.9k
Gavin MitchellFollow ·5.9k Gregory WoodsFollow ·15.8k
Gregory WoodsFollow ·15.8k

 Ashton Reed
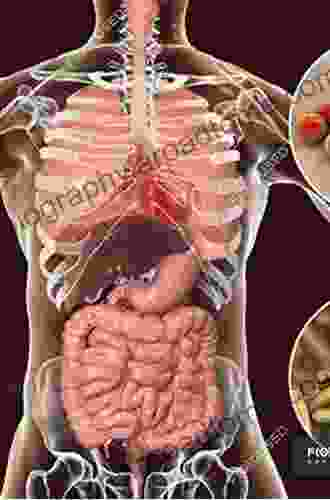
Ashton ReedUnveiling the Silent Pandemic: Bacterial Infections and...
Bacterial infections represent...

 Brent Foster
Brent FosterFinally, Outcome Measurement Strategies Anyone Can...
In today's...

 Brett Simmons
Brett SimmonsUnlocking the Secrets to Entrepreneurial Excellence:...
Empowering...

 Eugene Powell
Eugene PowellOur Search For Uncle Kev: An Unforgettable Journey...
Prepare to be captivated by...
4.3 out of 5
| Language | : | English |
| File size | : | 2797 KB |
| Text-to-Speech | : | Enabled |
| Screen Reader | : | Supported |
| Enhanced typesetting | : | Enabled |
| Print length | : | 190 pages |
| Lending | : | Enabled |